6

Existe vários meios de ganhar dinheiro na internet ,e o mais utilizado e o Adsense . Nele você ganha por cliques nos anúncios colocados em seu Blog.
E só se registras no site Google Adsense , mas é preciso ser maior de idade para poder ter uma conta, e respeitar todas as regras do contrato.
Uma dica, nunca clique em seus próprios anúncios pois sua conta será desativada.
Recomendo a você usa-lo.
Confira abaixo um vídeo sobre Como tirar o máximo do Adsense:
Espero que tenham Gostado da Dica !
Beijus
Ganhe dinheiro com seu Blog!

E só se registras no site Google Adsense , mas é preciso ser maior de idade para poder ter uma conta, e respeitar todas as regras do contrato.
Uma dica, nunca clique em seus próprios anúncios pois sua conta será desativada.
Recomendo a você usa-lo.
Confira abaixo um vídeo sobre Como tirar o máximo do Adsense:
Espero que tenham Gostado da Dica !
Beijus
Marcadores:
blogger,
Tutoriais
|
6
comentários
0







imagens para postagens 4
Mais imagens para vocês , Gostei muito dessas!
Lindas né?







Marcadores:
imagens para Postagens
|
0
comentários
8
Selinho + Desafio
Oi FoFys , criei este post especialmente para o desafio que recebi do Blog Doce Futuro , Estou muito feliz por estar na lista. Obrigada Hellen , Adorei!
Regras:
1 - Fazer um post para divulgar o desafio + selinho e colocá-lo no blog
2 - Citar o nome do blog (com link) que te deu o desafio + selinho
3 - Responder ao desafio
4 - Repassar o desafio + selinho para 2 blogs (apenas 2)
5 - Avisar aos blogs indicados sobre o desafio + selinho
Desafio:
Regras:
 |
| Selinho que recebi! |
1 - Fazer um post para divulgar o desafio + selinho e colocá-lo no blog
2 - Citar o nome do blog (com link) que te deu o desafio + selinho
3 - Responder ao desafio
4 - Repassar o desafio + selinho para 2 blogs (apenas 2)
5 - Avisar aos blogs indicados sobre o desafio + selinho
Desafio:
Descreva o seu maior sonho em relação ao seu blog (+) Diga qual o tema 'assunto' do seu blog.
Bom, o meu maior sonho em relação ao meu blog, é que ele cresça cada vez mais, e que eu possa ajudar as pessoas de alguma forma com minhas Postagens.
O meu blog trata de vários assuntos , mas o principal e sobre dicas e tutoriais para blogs e Sites.
Agora os 2 Blogs Que eu Escolhi:
http://naoseavexe.blogspot.com.br/
http://secreetsgirls.blogspot.com.br
http://naoseavexe.blogspot.com.br/
http://secreetsgirls.blogspot.com.br
Marcadores:
Selinhos
|
8
comentários
20
 Vasculhando pela internet encontrei sites super legais para meninas que abordam vários assuntos,alguns deles são Moda , Beleza ,Musica , Noticias e muitos outros que você pode conferir acessando os link sugeridos. Então Agora confira as dicas e divirta-se!
Vasculhando pela internet encontrei sites super legais para meninas que abordam vários assuntos,alguns deles são Moda , Beleza ,Musica , Noticias e muitos outros que você pode conferir acessando os link sugeridos. Então Agora confira as dicas e divirta-se!
Adoro esses sites , acesso sempre que posso , todos são interessantes vale apena acessar!
Me diga o que achou das sugestões comente!
Beijus!
dicas de sites Legais para Meninas !

- Atrevidinha Site super interessante para meninas com testes , noticias e muito mais...
- Igirl Site sobre moda , beleza e tudo sobre as celebridades vale apena visitar.
- Capricho Site de moda , musica e diversão.
- Todateen Site sobre famosos, amor, paquera, testes, beleza e horoscopo.
Adoro esses sites , acesso sempre que posso , todos são interessantes vale apena acessar!
Me diga o que achou das sugestões comente!
Beijus!
6

Olá, galerinha!
Hoje eu trouxe um tutorial bem legal , e simples , nele você vai aprender a como dividir o texto de sua postagem em 2 colunas , e fácil e também não e preciso entender muito de HTML.
Vamos aos passos!
E o post vai ficar assim:
Dividir post em 2 colunas

Hoje eu trouxe um tutorial bem legal , e simples , nele você vai aprender a como dividir o texto de sua postagem em 2 colunas , e fácil e também não e preciso entender muito de HTML.
Vamos aos passos!
- Vá na parte HTML do post e cole o seguinte código:
- No lugar de Escreva aqui o Texto coloque o que você quiser.
E o post vai ficar assim:
Escreva aqui o Texto
Muito Simples Né?
Muito Simples Né?
Escreva aqui o Texto
Marcadores:
HTML,
Tutoriais
|
6
comentários
20
Imagens para Postagens 3
Olá pessoal , Toda Segunda vou postar 7 novas imagens para postagens , se você quiser ver todas clique aqui.














Marcadores:
imagens para Postagens
|
20
comentários
16

Olá , encontrei um site super legal pra quem gosta de Karaokê , você não precisa baixar nada e só acessar e criar uma conta e pronto.
Karaokê online Grátis

Você pode competir com pessoa de todo o mundo , quem consegue mais pontos ganha a Batalha , o único problema e que no site não tem musicas Brasileiras a maioria e em inglês :(
As musicas do site são todas famosas , sempre ha atualizações de musicas escolhidas por votação dos usuários , eu recomendo esse site a vocês espero que gostem.
Site :
gostou da dica??
Marcadores:
Dicas de Sites
|
16
comentários
11
 Oi , Galerinha!
Oi , Galerinha!
Hoje vou ensinar passo a passo de como destacar a primeira letra de sua postagem, fica muito legal e é fácil pra fazer, mas e preciso conhecer o básico de HTML.
Confira abaixo:

Confira um exemplo:
<big>H</big>oje vou fazer uma postagem!
Caso a letra fique fora do lugar , volte ao modelo e altere a altura da linha.
line-height:26px; /*Altura da linha*/
Prontinho!
Duvidas?
Não entendeu o tutorial?
Deixe um comentário !!
Tutorial: Como Destacar a Primeira Letra

Hoje vou ensinar passo a passo de como destacar a primeira letra de sua postagem, fica muito legal e é fácil pra fazer, mas e preciso conhecer o básico de HTML.
Confira abaixo:
- Vá em Modelo -> Editar HTML procure por ]]></b:skin> (PARA PROCURAR USE CTRL + F ).
- Antes de ]]></b:skin> cole o seguinte código:
- Ainda tem mais um detalhe , Para que a letra fique destacada você precisa coloca-la dentro de <big></big>,para isso você precisar ir no modo HTML da postagem , depois colar o código <big>E</big> troque o E pela letra que você quer destacar, e volte para o modo escrever e aparecerá a letra destacada.

Marcadores:
Letras,
Tutoriais
|
11
comentários
12
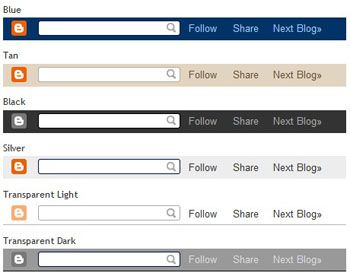
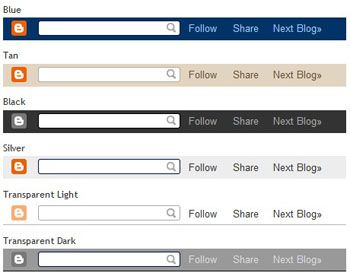
Tutorial de como retirar a barra do blogspot
Olá galera do blog ajudinha sou Marcelo Henrique, e hoje vou ensinar como retirar a (Barra do blogspot / Navbar do blog).
Essa e a barra que nos vamos retirar hoje :

Primeiro vá no painel do seu blog depois vá em: Design > Editar html
Depois de um CTRL + F e pesquise por : <head> (Vai estar no começo do html)
Cole esse código html acima de <head> :
Visualize, se estiver tudo certo salve e pronto !
(Você não entendeu? Tem duvidas? Deixe seu comentário irei lhe ajudar !)
By:
Essa e a barra que nos vamos retirar hoje :

Primeiro vá no painel do seu blog depois vá em: Design > Editar html
Depois de um CTRL + F e pesquise por : <head> (Vai estar no começo do html)
Cole esse código html acima de <head> :
Visualize, se estiver tudo certo salve e pronto !
(Você não entendeu? Tem duvidas? Deixe seu comentário irei lhe ajudar !)
By:
Marcadores:
Tutoriais
|
12
comentários
9

Olá, estou no meu 3° tutorial no Blog Ajudinha espero que goste !
Hoje eu vou ensinar um tutorial de como adicionar postagens relacionadas no roda pé das postagens.
Aqui esta a imagem de oque nos vamos fazer hoje:

Agora de um Ctrl + F e pesquise por:
Se não encontrar pesquise por:
Depois de encontrar, Cole o seguinte código html ACIMA:
Agora visualize seu blog e se estiver OK salve.
(Alguma duvida ?
Se você não entendeu o tutorial deixe um comentário eu vou estar ajudando).
Tutorial Colocar postagens relacionadas

Olá, estou no meu 3° tutorial no Blog Ajudinha espero que goste !
Hoje eu vou ensinar um tutorial de como adicionar postagens relacionadas no roda pé das postagens.
Aqui esta a imagem de oque nos vamos fazer hoje:

Entre no Blogger e vá em Modelo > Editar HTML Quando aparecer o código fonte do seu blog, marque a opção: Expandir modelos de widgets, para visualizar todo o código de fonte do seu blog.
No código Html de um Ctrl + F pesquise </head> ACIMA dela, insira o seguinte código html:
Agora de um Ctrl + F e pesquise por:
Se não encontrar pesquise por:
Depois de encontrar, Cole o seguinte código html ACIMA:
Agora visualize seu blog e se estiver OK salve.
(Alguma duvida ?
Se você não entendeu o tutorial deixe um comentário eu vou estar ajudando).
Marcadores:
Tutoriais
|
9
comentários
8

Olá galera,esse é meu segundo tutorial no blog ajudinha tomara que ajude vocês! hoje vou fazer um tutorial de como colocar botão descer e subir no blog. (Deixe seu comentário e seu blog)
(Esse botão é de cor Azul):
(Esse botão é de cor Vermelha):
(Qual quer duvida ou não entendeu esse tutorial deixe um comentário !)
Tutorial botão subir e descer o blog

Olá galera,esse é meu segundo tutorial no blog ajudinha tomara que ajude vocês! hoje vou fazer um tutorial de como colocar botão descer e subir no blog. (Deixe seu comentário e seu blog)
Nos vamos fazer esses botoes coloridos da imagem abaixo:


Entre no seu blog >
Vá em Design >
Abra-o adicionar um Gadget >
Escolha a opção: Html/javascript
E cole o seguinte Código:
(Esse botão é de cor Preta):
(Esse botão é de cor Preta):
(Esse botão é cor de Rosa):
(Esse botão é de cor Azul):
(Esse botão é de cor Vermelha):
(Qual quer duvida ou não entendeu esse tutorial deixe um comentário !)
Marcadores:
ajuda,
blogger,
Tutoriais
|
8
comentários
5
Imagens para postagens Bigode
Oi , Aqui estão algumas imagens de Bigodes Para Postagens!














Marcadores:
imagens para Postagens
|
5
comentários
8
Imagens para Postagens 2
Imagens legais para usar em suas postagens.
Escolha a sua, e deixe seu Blog bem mais Bonito!







Escolha a sua, e deixe seu Blog bem mais Bonito!







Marcadores:
imagens para Postagens
|
8
comentários
3

Tutorial de barra rolagem colorida:
vá em Design/Editar html
Aperte ctrl + F é pesquise por: ]]></b:skin> e cole esse código html acima dele:
(Obs: No código html abaixo esta indicando os locais onde você pode editar para você não se perder)
Editando as cores:
{background: #000; no-repeat left; /*Cor da barrinha que se
move*/
Onde tem #000 e a cor preta que se meche, se você não gostar do preto você troca por outra cor pegando em um site de html de cores assim você personaliza do seu estilo. (Obs: Logo abaixo vou postar um site de cores para vocês personalizar do jeito que vocês gostam) :

Aqui na segunda e a mesma coisa do primeiro exemplo e só trocar o #7CFC00 Por sua cor escolhida.
/*** Rolagem da Horizontal da Página***/
::-webkit-scrollbar-thumb:horizontal {background-color: #7CFC00;
Onde tem #7CFC00 e a cor verde do fundo olha na imagem abaixo, a seta indicando.

Sites de Html de cores(Para edição de cores):
http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
http://www.colorhexa.com/
http://www.ufpa.br/dicas/htm/htm-cor2.htm
Tutorial Barra de rolagem com imagem:
É preciso saber um pouco de html para essa personalização.
Aperte ctrl + F é pesquise por: ]]></b:skin> e cole esse código html acima dele:
{background: Url ('SUAIMAGEM.png'); no-repeat left; /*Cor da barrinha que se move*/
É muito simples você troca o SUAIMAGEM pelo link da sua imagem, Se você não quiser imagem no fundo e quiser deixar com cor mesmo você substitui o Negrito
background: Url ('SUAIMAGEM.png'); repeat left; /*Cor da parte fixa, que fica no fundo*/
Pelo o html da cor exemplo:
background: #000 ; repeat left; /*Cor da parte fixa, que fica no fundo*/
Tutorial Barra De Rolagem Personalizada

Olá, hoje vou ensinar como personalizar sua barra de rolagem com imagem ou com apenas cores, muitos tem dificuldades para achar esse tutorial então resolvi postar aqui no blog ajudinha *-*
Obs: essa barra colorida e a que eu estou usando no blog.Tutorial de barra rolagem colorida:
vá em Design/Editar html
Aperte ctrl + F é pesquise por: ]]></b:skin> e cole esse código html acima dele:
(Obs: No código html abaixo esta indicando os locais onde você pode editar para você não se perder)
Editando as cores:
{background: #000; no-repeat left; /*Cor da barrinha que se
move*/
Onde tem #000 e a cor preta que se meche, se você não gostar do preto você troca por outra cor pegando em um site de html de cores assim você personaliza do seu estilo. (Obs: Logo abaixo vou postar um site de cores para vocês personalizar do jeito que vocês gostam) :

Aqui na segunda e a mesma coisa do primeiro exemplo e só trocar o #7CFC00 Por sua cor escolhida.
/*** Rolagem da Horizontal da Página***/
::-webkit-scrollbar-thumb:horizontal {background-color: #7CFC00;
Onde tem #7CFC00 e a cor verde do fundo olha na imagem abaixo, a seta indicando.

Sites de Html de cores(Para edição de cores):
http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
http://www.colorhexa.com/
http://www.ufpa.br/dicas/htm/htm-cor2.htm
Tutorial Barra de rolagem com imagem:
É preciso saber um pouco de html para essa personalização.
Aperte ctrl + F é pesquise por: ]]></b:skin> e cole esse código html acima dele:
{background: Url ('SUAIMAGEM.png'); no-repeat left; /*Cor da barrinha que se move*/
É muito simples você troca o SUAIMAGEM pelo link da sua imagem, Se você não quiser imagem no fundo e quiser deixar com cor mesmo você substitui o Negrito
background: Url ('SUAIMAGEM.png'); repeat left; /*Cor da parte fixa, que fica no fundo*/
Pelo o html da cor exemplo:
background: #000 ; repeat left; /*Cor da parte fixa, que fica no fundo*/
(Se você não entendeu deixe um comentário porfavor eu não sou muito bom em tutoriais mais acho que deu pra intender um pouco.)
By: Marcelo
Marcadores:
Barra de rolagem,
Tutoriais
|
3
comentários
16








Imagens Para Postagens 1

Oi , encontrei varias imagens fofas pela internet e resolvi disponibiliza-las para vocês usarem em seus Blogs. Acho muito fofo blogs que usam fotos nas postagens, em minha opinião o blog acaba ficando mais bonito quando colocamos imagens. A cada semana vou colocar 7 novas imagens para postagens , Não se esqueça de deixar um comentário.
Imagens:







Marcadores:
imagens para Postagens
|
16
comentários
Assinar:
Postagens (Atom)
Top 5
-
Olá pessoal , Toda Segunda vou postar 7 novas imagens para postagens , se você quiser ver todas clique aqui .
-
Vasculhando pela internet encontrei sites super legais para meninas que abordam vários assuntos,alguns deles são Moda , Beleza ,Musica , ...
-
Olá , encontrei um site super legal pra quem gosta de Karaokê , você não precisa baixar nada e só acessar e criar uma conta e pronto....
-
Vou dar uma dica super legal pra quem quer divulgar seu blog sem pagar nada, é simples. Primeiro você acessa este site na pagina divulgad...
Seguidores

Torne-se um Blog amigo e só se escrever Clica aqui .
Tecnologia do Blogger.
Link-me











